PARK SPOKANE - UX & UI

THE PROJECT
This was our intern project over the coarse of the summer. Our challenge was to create a website that would benefit the city of Spokane. We decided to create a website that would allow people parking in downtown Spokane to find a spot more easily.
MY ROLE
To create a seamless user experience and user interface. This included researching, userflows, wireframing, and prototyping.
THE PROCESS
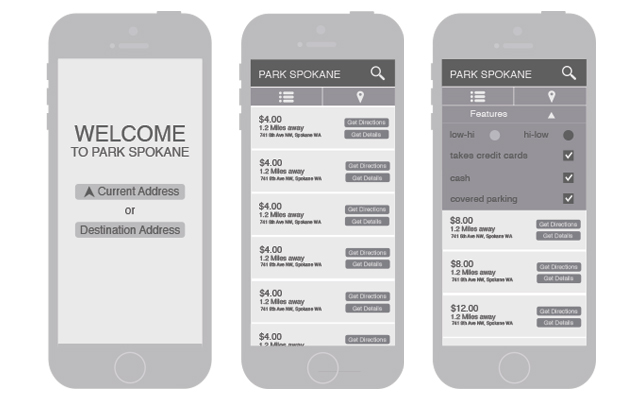
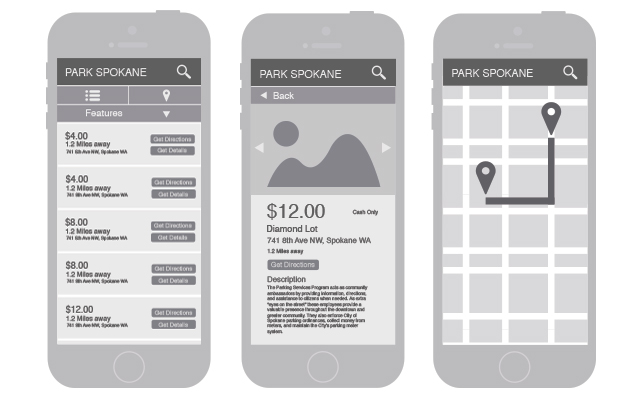
We began by doing research and gathering data on local parking lots and garages in Spokane. We knew that we wanted to focus our attention on allowing the user to find the parking lots near their current location. With a mobile first approach, we wanted to ensure that the user could use their phone's location service to provide the information needed or use a manual address entry.
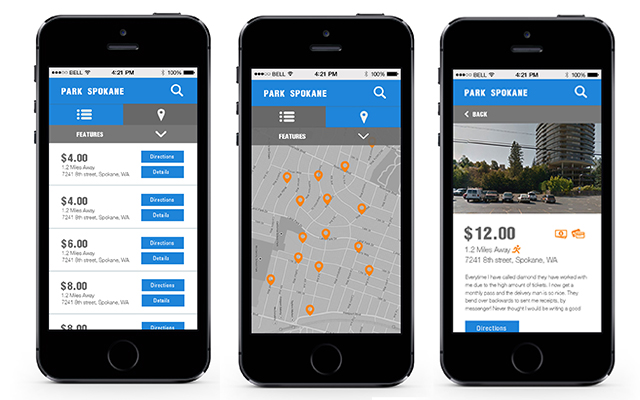
One of our main goals was to allow the user to filter their results, based on price and location. We were able to achieve this through a dropdown filter. We also included a toggle between map and list views. We wanted the site to require minimal effort so we enabled the user to get directions via Google maps if they desired. A street view photo was included making the location easier to find.
(Note:Deliverables were created for wires, flows, designs, and protoypes)